Passion Project
App | We Adulting
Work Type: Personal
Project Status: Ongoing...
Project Date: June 2022
Project Medium: Digital
My Role: Product Designer
Tools: Figma, Photoshop & Illustrator
Project Duration: 6 months
Total Team Members: Solo
We Adulting is a mobile app concept that uses practices like note-taking and self-tracking of time, progress & habits to develop a jump-starter kit for people of all ages to assist users with life organization.
Problem to
be Solved
Difficult to find a pitstop digital app that covers all personal organizational needs
Life management, in today's world, as important as it is, has also become an essential need due to the cognitively demanding nature of the fast-paced lifestyle of today, thanks to the increasing number of distractions and information we are having to deal with on a daily basis.
It's tough indeed to find an app that is sufficiently focused on all aspects of personal organization
and has all the tools for it in one place without needing to download multiple apps together to encompass all your specific needs.
Otherwise, either you have to settle for a system that only covers your needs to an extent or develop your own system by forming a combination of tedious analog practices and digital applications that will work for you. The latter method is not feasible for everyone, for those with limited access to technology in terms of ability to afford additional storage requirements that downloading multiple apps come with. And especially for those who are beginners or just have less affinity to life organization.

Project Motivation
To make a product for life organization that is usable as well as enjoyable
The whole ordeal of organizing our thoughts/information, arranging/re-arranging schedules and managing day to day adult tasks is dry, boring and a lot of times stress-inducing therefore the design process gave majority of the focus to making this product as enjoyable as it needs to be usable for the users.

Who are
the users?
Those looking for a jump starter kit to re-caliberate/organize their life and schedule
This app caters to any user who requires an externally reinforced structure to re-caliberate their routines or to get started with productivity, track their time, track their goals, manage their schedules and organize their thoughts.

Life
Organization
Proposed
Solutions
Empowering life organization through provision of a fool proof set of tools and facilitating customization
-
📋🔖⏱🔍 Designing System for Personal Use:
Designing an organization system specifically for personal administrative tasks by reinforcing the user's ability to streamline a custom workflow for attending to those tasks
-
🔧🔨📌🪓Provide All Tools at One Place :
Giving accessibility to all the required tools for this purpose - all in a single workspace
-
📱🤳⚡📲 Mobile App:
The most efficient way to access these tools would be a mobile app as it would be fast and readily available at the time of need, thereby reducing friction in developing organizational habits.
What I did?
App Concept & Features
This app has been conceptualized to serve as a starter pack to manage the tasks particularly associated with adulthood. So essentially, it is a productivity and life management app, designed to allow its users to organize their thoughts, schedules, tasks and various other information.
It is also a journal incarnate with features like reminders for Life Administration Tasks, Trackers for Habits and Goals, To-Day List, Timers, Notes, Timelines and Guides.
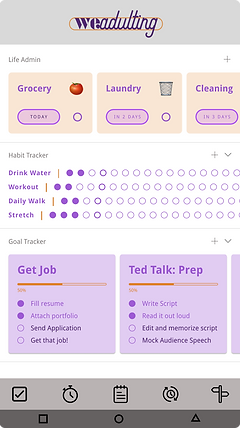
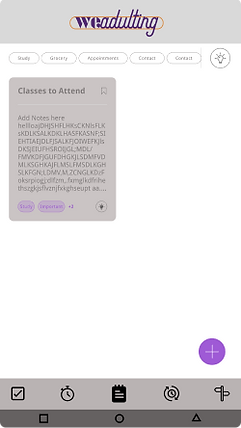
| Home Page




Home Page functions as a Journal Dashboard
Trackers are in a drop down menu
Habit and Goal Trackers can be closed as per convenience
Create New Goal Pop Up Page
Create new habit to track in two quick steps
Create New Life Admin Reminder Page
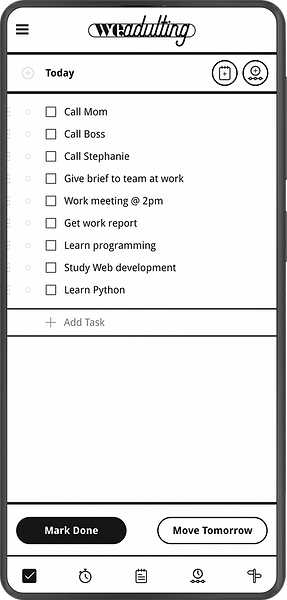
| Tool 1: To-day List

Space for making a list of tasks

Add all tasks to be done for the day

List of tasks in a Cluster View

Cluster the tasks by selecting tasks and naming the cluster
Save the list to your notes
and keep track of it from the notes section
| Tool 2: Timers


Pomodoro Mode has two timers: Work Timer and Break Timer
Work Timer
Break Timer
Timer Modes: Regular, Pomodoro and Deep Work

Deep Work Mode has fullscreen option
Deep Work Timer under play
Take notes during a running timer
In Deep Work Mode, all apps are blocked from usage
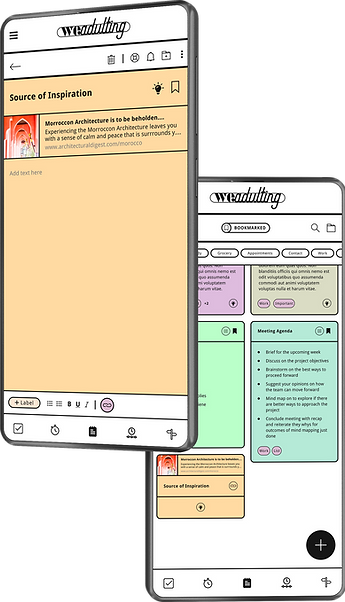
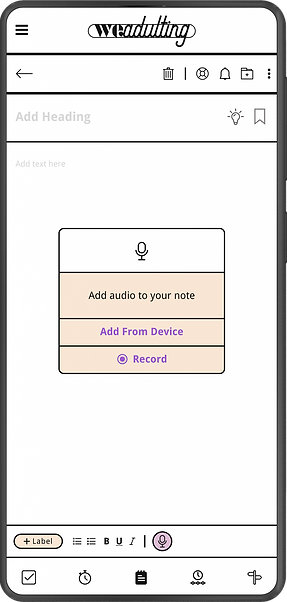
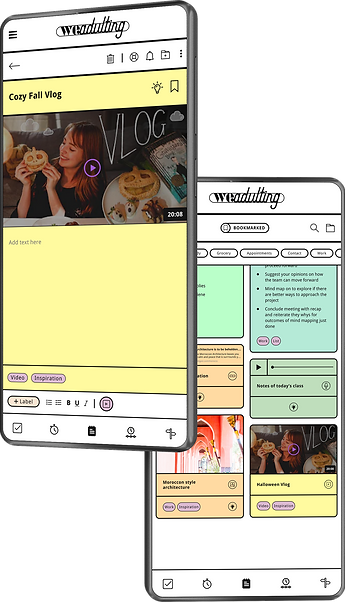
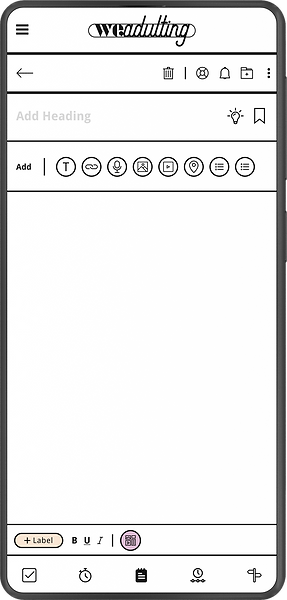
| Tool 3: Notes


Notes Overview
Add text to note


Notes Overview
Add checklist to note


Notes Overview
Add bullet list to note


Notes Overview
Add hyperlink to note


Notes Overview
Add audio recording to note


Notes Overview
Add/embed image to note


Notes Overview
Add/embed video to note


Notes Overview
Add/embed location to note

Create a Multimedia Note by using the option in the Kebab Menu


Notes Overview
Add multiple media content to a single note
| Tool 4: Timelines

Timelines section

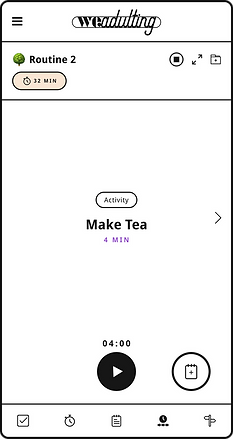
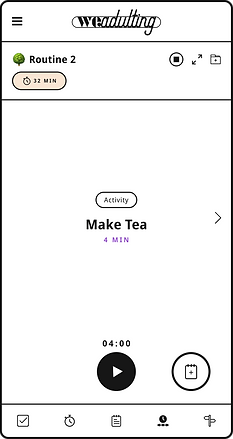
Overview of a Timeline labeled 'Routine 1'

Timelines can be played in full screen mode
Full screen view of an Activity when the timeline is paused

Make notes while the Timeline is Running
Create Timeline by adding Activities setting a durations
Pre-Timed Timeline
Untimed Timeline but recording is done while Timeline is running
| Tool 4: Guides
Guides Section
You can create a Guide for instructions or recipes

You can create a Guide for instructions or recipes

Example of a Guide with Items

Turn off the Items switch to keep the Guide text-only
Add Items to your Guide. Item can be a Set Timer or a Note or a Saved Timeline
Phase
One
This phase of the project began with secondary research, ideating solutions, workshopping concept for the app and designing wireframes depicting this concept. It ended with creating lists and reflecting on the challenges anticipated for accomplishing the goals of the product.


01 | Define
What
A life management and note-taking app for improving productivity and creating self-awareness leading to user's aspired productivity-filled lifestyle
Who
Primarily for young-adults and new adults who are trying to get started and/or struggling due to less affinity with life organization
When
Whenever users may feel the need to reset their routine/habits/schedule, create lists or require to organize/manage life administrative tasks
Where
The app can be used for any such tasks that require note-taking, self-accountability or progress-tracking
Why
To create an externalized structure and jump-starter kit for people of all ages to assist with life organization.

02 |Empathize
After defining the scope of the product, I proceeded to create user stories and proto-personas to develop a better picture of the potential user's needs
User Stories
"As a user
I want to gain a deeper insight into my lifestyle"
I want to create and organize distinct to-do list for the day"
I want to track my time more meaningfully"
I want to develop a routine and actually follow through it"
I want to keep track of time while working on a task"
I need a tool for note-taking"
I need a tool to quickly jot down my ideas"
"As a frequent user

I want to keep track of information that I need keep handy"
I want to keep track of my goals"
I want to track my time more meaningfully"
I want to track time during my routine"
I want to develop a habit of note-taking"
I want to be able to organize my notes and access them easily"
Proto Persona

Sarah Adams, 21 yrs old
Student
“I am not good with planning and organization but I believe that I have this side, somewhere in me, that has the potential to be ‘that girl’ - disciplined and put together. It’s always empowering when I have a structured environment that sets me up for success.”
Goals
-
Manage day-to-day as a self-reliant adult individual
-
Organize, manage and stay on top of her student life
-
She needs a solution from the comfort of her phone and has all the tools in one place
Tasks
-
Keep track of her assignments and submissions
-
Be reasonably productive with her daily tasks or homework
-
Manage classes and keep track of her timetable
-
Keep track of her life administration tasks like rent, electricity, gas, credit card and other bills
-
Create and develop a night and morning routine
-
Find a note-taking app that allows her access and organize her notes more effectively
Environment
Physical: Sarah lives in a rented apartment off campus
Professional: She is full-time student, has a job on-campus and struggles to maintain a work-life balance
Technological: She works on her computer most of the time and uses a variety of tools of online tools and services to complete tasks like
-
Writing and editing documents
-
Manage vast amounts of info for school
-
Research information
-
Enter class notes
-
Brainstorm ideas

03 | Ideate
Formulating a user's point of view helped to figure out the essential features that the app would need to make it effective and useful. I also created a user flow diagram to map out these features and see what kind of tools would be necessary for the app.
Brainstorming Process
Brainstorming Tools

👉Approach: For the purpose of making features that adapt to managing struggles with tasks associated with adulthood, the approach I took was to observe and analyse what really was crucial in determining the success rate of a person adopting and following new habits.
👉Attempt: I did this research mostly on social media platforms and community contributed articles for productivity and life organization. Based on this secondary research, the following tools were found to be the most versatile for covering most of the struggles that come with life management in general.


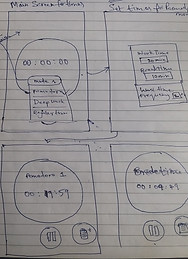
Conceptualizing User Flow

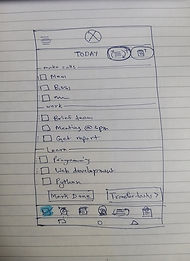
Initial sketch for Home Page

Final sketch for Home Page
Essential Features
Life Admin
-
A Reminders section for monthly or a weekly check in (Health Appointments, Laundry, Cleaning etc)
-
Daily check in option may also be added later on, based on the results of the user testing and feedback
Habit Tracker
Goal tracker (Long Term and Short Term)
-
Considers any goal that is entered by the user as a Long Term Goal and allows user to divide it into constituent short term goals; making those short term goals as individual task
-
Daily check in option may also be added later on, based on the results of the user testing and feedback
To-Do List for today’s tasks Section (To-day List, if you will)

-
Allows users to add habits and keep track of them by marking the habit as each day goe
-
This feature is similar to the habit tracker format commonly found in most analog bullet journals
Timeline Builder Section
-
Tool for creating a routine or timetable in a timeline form or as an orderly sequence of activities
-
User will have to fill a form and enter the name of the routine, starting activity, followed by the consecutive activities(in the order that they wish to perform), finishing with the last activity
-
They may or may not add the duration or time for the activities should they choose so
-
This section consists of a single list of tasks with checkboxes, that need to be done for the day
-
The tasks can have the option of being grouped and categorized into a clusters like answering phone call Cluster, surfing net Cluster etc
-
The feature can have an option to set the entered to-do list as a routine or a protocol or just as a to-do list note
-
Can also have the option of replacing the checkboxes with bullet points
Guide Builder Section
-
Allows user to develop a protocol. For eg, if there are ten steps for a specific task, you can write out a protocol that includes each of those steps.
-
This improves the motivation to do a certain task and also ensures that nothing slips through the cracks. It also allows the task to be accomplished more quickly
-
There will be an archive option to store old or irrelevant to the user’s lifestyle kind of protocols

Notepad Section
-
This section can have space for creating and saving notes
-
With an option to also save media like images, web links, locations, video links, voice notes etc
-
All the labels would be available on top of the page, along with a special label denoted with an icon for ideas
Ideas Label
-
Notes marked with a label denoted with icon can be categorized ‘ideas’. So, clicking on the 'idea button' can help the user access them faster than it would be if we were to create a label called ideas.
-
Reason: Having a system like this can help encourage users to note down their ideas since this reduces any friction in forming a habit out of it

User Flow

04 | Design
Moving Forward, I started sketching low-fidelity wireframes on pen and paper. Next, I moved on to Figma for my mid-fidelity wireframes, where I used a 12-column grid to create the initial layouts for mobile devices.
The Sketching Process
The Sketch

The Wireframe


The Sketches


The Wireframes


The Sketches


Home Page: Timers

Modes: Regular & Deep Work


Updated Regular Mode
Updated Regular Mode
The Wireframes







The Sketches

Notes Home Page: All Notes, Bookmarks and labels

Note View
The Wireframes



The Sketches

Routines Section

Drop down view with Routine Details

Routine Player
The Wireframes







The Wireframes





05 |Challenges
Exploring the potential use and requirement for Guides Section
The Guides section seemed under-utilized. I realized that the option of having a whole separate section just for making notes in a step-step by format seemed redundant and unnecessary. The user might as well create a bullet point list in the notes section.

1

2
Making certain tools more simpler to use
I was struggling with figuring out how to make the tools like Life Admin, Routines, Guides and some features of To-Day List and Notes that are not commonly seen in the productivity market less overwhelming to use.
The concept of creating new routine
The process for creating a new routine uses a form that was more complicated than was necessary for reducing the learning curve. So, the challenge was to make it is as self-explanatory and usable as possible.

3

4
Exploring more uses of the app’s tools
Exploring the feasibility of combining the functionality of all the tools of the app together into a more cohesively optimized process for streamlining the day to day tasks more efficiently

Notes Feature falling short of fulfilling the user needs
The notes section, while fulfilling its basic function to allow users to create notes, was failing to stand out among its competitors. I came to this conclusion by looking at the competitive analysis and user research on the services offered by other note-taking apps, their target audiences and finally the individualistic requirements of what the target demographic of this app needs. In this research I observed that the tools were developed primarily for users that use them for professional purposes and hence mostly limit their designs to support mostly work related collaboration and needs

5

6
Neurodivergent Inclusivity
Since the ability to organize is related to the neurocognitive state of a person, it became detrimental to consider the neurodiversity of the user in designing the blueprint of this app. For the app to have higher chances of being effective, I derived that it was essential to develop a customizable system that modifies and adapts to its user’s cognitively inherent preferences that extend from their Neurotypical or Neurodivergent identities
Factoring in productivity level of the user for life organization
Determining the user flow of the app based on the productivity level of the user is an area to be studied and explored. It would help the users with productivity related issues like burnout and getting out of slump if certain features of the app can adapt according their productivity diet.

7
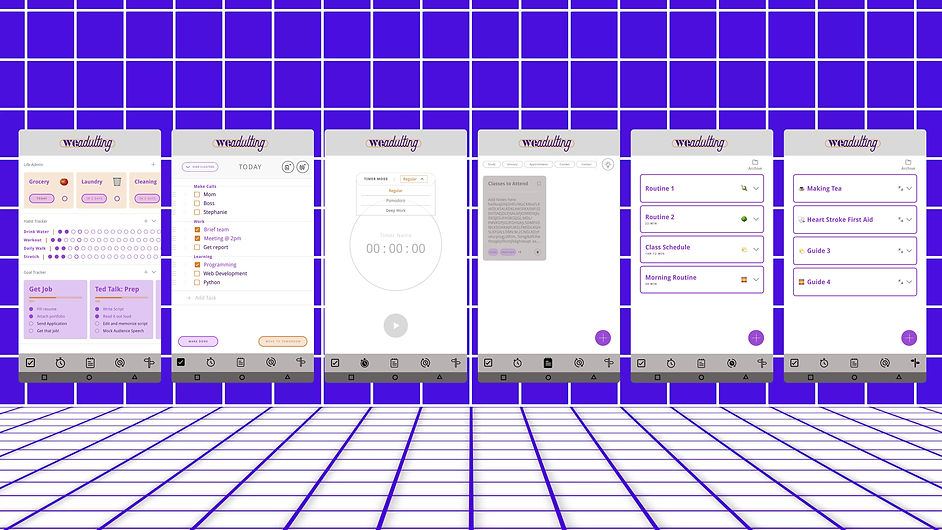
Prototype: Medium Fidelity
Phase
Two
This phase is focused on reflecting on the challenges faced in the previous phase by ideating and exploring ways to solve them. Theses challenges will become the reasons that will shape the changes that would be made in this phase of the design process.

01
-
Update
Before Phase Two began, the icon and name for the 'Routines' Section was changed to 'Timelines' Section. An icon was opted to denote the tool accordingly. This change was intended to improve the accuracy of visual representation of the way this tool functions - which the new icon fulfills completely.
Why not routines?
The old name - Routines gives the impression that all the timelines created are only for the forming a routine and leaves the chance of miscommunication of the wider range of purposes it can be used for


Why timelines?
'Timelines' seem more befitting as it doesn't leave any chance for assumptions and it is clear that the tool essentially helps create timelines that can be used for multiple purposes. The new icon aptly depicts what the tool all about and hence sets the expectation of the user accordingly.
02
-
Brainstorming
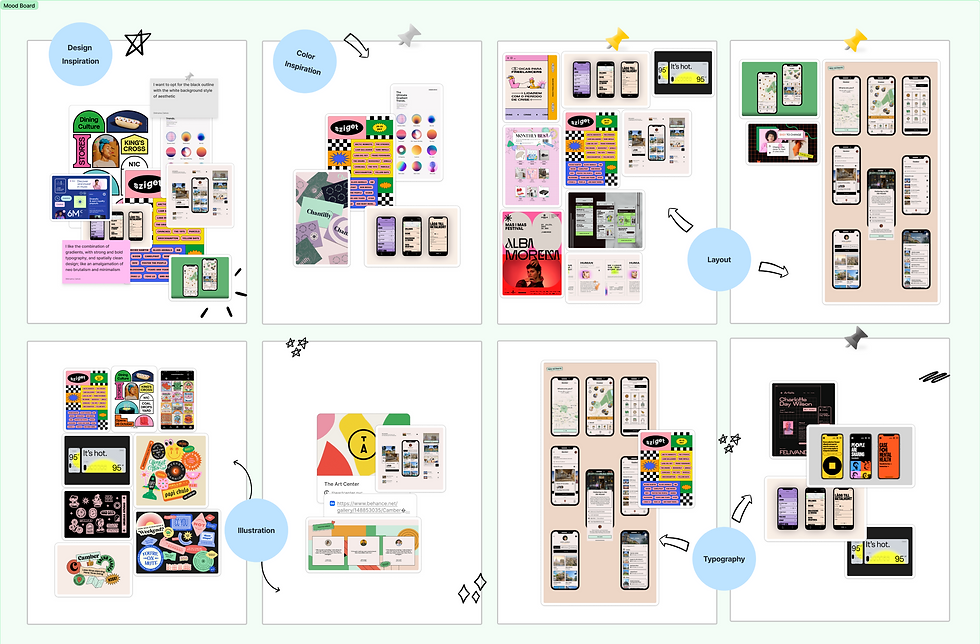
The second increment phase of this project began with developing UI layout from the wireframes. Before I did that I created a moodboard on Figma for visual inspiration. Below, you will see that I have taken a neo-brutalism in 90s style design approach for the app’s UI layout and design elements. I wanted app’s UI to mainly appeal to the Gen X, Gen Y and older Gen X audience - who have all been exposed to the 90s era at some point - by tickling their nostalgic side

03
-
Finalized
Moodboard
After visual brainstorming, I shortlisted the ideas for the UI’s visual inspiration and finalized the moodboard to these options. Among these options I selected ideas that have the Neobrutalism design trend in common, with focus on colours that come under the 90s theme. Neobrutalism is a hybrid of traditional web design brutalism and more modern typography, illustration and animation standards.
This style of UI will provide user with a fun and engaging experience which I intend to achieve with this trend.

04
-
Addressing
Challenges
After designing the UI elements, I revisited all the challenges faced in the last phase. Keeping that in mind, I began designing the App’s UI; step-by-step addressing each of those challenges
Exploring the potential use and requirement for Guides Section
The Guides section seemed under-utilized. I realized that the option of having a whole separate section just for making notes in a step-step by format seemed redundant and unnecessary. The user might as well create a bullet point list in the notes section.

1
Proposed
Solution
I used toggle switch and developed a concept of Items. An ‘Item’ can be a timer set in any mode or a saved note or a saved routine in the app. The user, when creating a new Guide will be given the option of switching to ‘Items’ mode which when opted will provide a set of buttons to source the items from their respective sections - Timers, Notes and Timelines. Thus utilizing this tool it’s fullest.





2
Making certain tools more simpler to use
I was struggling with figuring out how to make the tools like Life Admin, Routines, Guides and some features of To-Day List and Notes that are not commonly seen in the productivity market less overwhelming to use.
Proposed
Solution 1/2
I conceptualized Life Admin to be part of a Journal Dashboard on the app’s Home Page, along with the habit and goal trackers. The trackers can be toggled like a drop down list so when things get a little overwhelming for users. They can choose to close the view of the trackers after marking their progress in them.




Proposed
Solution 2/2
For Guides Section, I updated the Create New Guide Page with an ‘Items’ Switch. For To-Day List, I didn’t make any changes in the UX, but in future I plan to tweak the concept of the tool functioning as a single check-list of tasks to be done today to the tool having 3 view modes - Today, This Week and This month. So, that the user can plan ahead in time for the upcoming week and month and the check lists will be updated automatically in that order based on what is entered in the before-hand. Finally, for the Routines Section, as updated in the beginning, the name and icon of the section were replaced with Timelines.


This Week

This Month

The concept of creating new routine
The process of creating a new routine uses a form that was more complicated than was necessary for reducing the learning curve. So, the challenge was to make it is as self-explanatory and usable as possible.

3
Proposed
Solution
For a Routine - now called Timeline, I focused on making it easier to understand the tool’s purpose by changing the format of creating the new Timeline. I also made its experience more immersive by adding the option of playing/running the Timeline in full screen. Thus making it easier for the users to figure out the process on their own and additionally, encouraging better(or versatile) use of the tool.


This Week

This Month


4
Exploring more uses of the app’s tools
Exploring the feasibility of combining the functionality of all the tools of the app together into a more cohesively optimized process for streamlining the day to day tasks more efficiently
Proposed
Solution
The re-conceptualization of the Guides Section immensely helped in addressing this issue. The concept of 'Items' where an ‘Item’ can be a timer clock from the Timers Section, set in any mode OR a saved note from the Notes Section OR a saved Timeline from the Timeline Section, thereby increasing the efficiency of all the tools and in that process effectively tying up 3 main features of this app together.


This Week

This Month

Notes Feature falling short of fulfilling the user needs
The notes section, while fulfilling its basic function to allow users to create notes, was failing to stand out among its competitors. I came to this conclusion by looking at the competitive analysis and user research on the services offered by other note-taking apps, their target audiences and finally the individualistic requirements of what the target demographic of this app needs. In this research I observed that the tools were developed primarily for users that use them for professional purposes and hence mostly limit their designs to support mostly work related collaboration and needs

5
Proposed
Solution
I addressed this issue by increasing the type of media that can be added to the note. These media formats are Image, Video, Voice Note, Web Bookmark, Map Location and Multimedia Note (where all the above media types - including the lists, can be added into a single Note)






6
Neurodivergent Inclusivity
Research studies show that the ability to organize is related to the neurocognitive state of a person, so it became detrimental to consider the neurodiversity of the user in designing the blueprint of this app. For the app to have higher chances of being effective, I derived that it was essential to develop a customizable system that modifies and adapts to its user’s cognitively inherent preferences that extend from their Neurotypical or Neurodivergent identities
Proposed
Solution
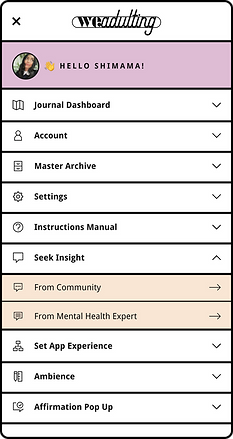
This concept is still in the works but so far, the proposed solution is to make the app’s UX more dynamic and neurodivergent inclusive is by making it customizable based on the user’s Neurodiverse Status. Hence, I added an option in the Hamburger Menu called Neurodiverse Range. It’s functioning is largely dependent on the findings from research on the subject of correlation of a user’s neuro cognition with their ability to organize information and act on it.



Factoring in productivity level of the user for life organization
Determining the user flow of the app based on the productivity level of the user is also an area to be studied and explored. It would help the users with their burn out and getting out of slump if the certain features of the app can adapt according their productive diet.

7
Proposed
Solution
A separate user flow for each level productivity ranging from low to high can be developed. So, for each selection of a level will shuffles the tools of the app that is based on that user flow devised for that level. So, for instance, if the productivity level is low, then visually in the app, the user will be presented a modified UI layout that is less overwhelming and focusing on one step at a time. This feature is also under works and is dependent on research findings.


Prototype
05
-
Future
Ideas
As the app is still underworks, here is a list of ideas that I am working on, to achieve the objectives and scope that have been formulated for this app. But before I do that, I would first like to test the design with users to validate the app concept so far. It would be important to find out if the app’s flows and visual design resonate with users or not. I would also like to observe the areas of improvement because continuous iterations are an integral part of the design process.
Ideas I am working on for the Future Updates
05
-
Reflection
After re-structuring the UX and addressing the challenges to the best of my ability I decided to now focus on researching on methods and practices and define the correlation of cognitive capabilities with a person’s ability to organize. The purpose of doing this is to test and develop constraints for successful personal organizational habits within each defined cognitive capacity to drive neurodiverdent inclusivity
Personal Goals: Societal Impact

01
Expand target audience
I want to expand the target audience of this app to all ages and eventually reach a point where there is a unifying transgenerational empathy.
02
Explore and learn
Derive and learn the mechanics of organizational behavior within the cognitive capabilities of a neurodivergent user and incorporate these learnings to my future design practices
03
Expand user research base
Working on this app concept made me realize the importance of a custom externally enforced structure for neurodiverse individuals and the lack of neurodivergent inclusivity in designing productivity tools for the personal use of life administration
04
Mental health's impact
I want to contribute to the society by creating more awareness on matters of mental health, the importance of taking care of it and the extent of its influence on life organization and quality of life
What I Learnt
Future of
the App
To make the app more equity-focused and neurodiverse inclusive
The end goal is to help its users organize their thoughts, ideas and schedules in a way that best fits their needs - regardless of their track record with productivity or their neurocognitive disposition. We Adulting is currently being crafted with attention to match the app's user experience to it's user’s personal needs - either to their productivity level or to their range of neurocognition or both.
Project Overview
The design choices in conceptualizing this app has been made to help the user develop a system of their own to build habits, track progress and manage life administrative tasks, by providing them with a set of tools based on a set of variables that include the nature of the user’s productivity level and neurocognitive disposition - typical or divergent. The design process has completed two incremental phases so far.
The first phase comprised of defining the scope of the app, empathizing with the target users based on social media and article research, ideating app concept, wireframing and concluding with the challenges I came across during that previous phase. The second phase mostly involved designing the UI of the app and addressing the challenges pointed out in the first phase.